 |
| اضافة دردشة الواتساب لمدونات بلوجر |
اضافة دردشة الواتساب لمدونات بلوجر
اضافة دردشة الواتساب لمدونات بلوجر سنتطرق اليوم لتركيب هذه الاضافه الرائعه لمدونة بلوجر فتعتبر أضافة دردشة الواتس اب من الاضافة الرائعه والمهمه، حيث تساعد مشرف الموقع علي التواصل مع زوار المدونة بشكل رائع وسلسل .
وصف مبسط عن آضافة دردشة الواتساب للمدونة
و هي إضافة مميزة للاشخاص التي تبحث عن طريقة للتواصل الحي مع زوار المدونة ، ففي اي وقت يود الزائر التواصل معك يقوم بنقر على الزر و تنفتح معه غرفة للدردشة الحية بدون إنتظار و يمكنه الانداك طرح الإستفسار او شكر و ستتوصل بالرسائل على رقمك بحساب الواتساب و سرعة الاتصال سريعة للغاية . و الان لنتطرق إلى طريقة إضافة هده الإضافة الجميلة .
فأعتبر نفسك زائر لاحدي المواقع ، وقرأت احد المقالات التي اعجبتك او مقال مهتم بتفاصيله. وتريد الاستفسار او السؤال عن شيئ معين في هذه المقالة ف بهذه الاضافة يسهل عليك التواصل مع ادارة المدونة كذلك الامر مع مدونتك، اذا قمت بتركيب هذه الاضافة . يقومون زوار مدونتك بمراسلتك بأسهل طريقة وهاذا ينشئ الثقه بين زائر المدونة وصاحب المدونة ويزداد الاقبال علي هذه المدونة لا أريد الاطاله ندخل في شرح اضافة دردشة الواتساب لمدونات بلوجر .
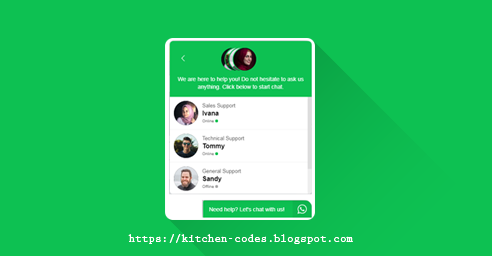
صور من الاضافة
 |
| اضافة دردشة الواتساب لمدونات بلوجر |
طريقة اضافة دردشة الواتساب لمدونات بلوجر
- توجه الى لوحة تحكم بلوجر الخاصة بك .
- حدد المدونة التي تود إضافة دردشة الواتساب عليها اذا كانت تتوفر على اكتر من مدونة واحدة.
- اذهب الي التخطيط.
- اختر المكان الذي تريد ظهور الاضافه فيه ثم انقر علي اضافة اداة.
- أختر أداة HTML/JAVASCRIPT.
- قم بنسخ الكود التالي مع تغير الروابط وقم بالحفظ .
.
<style>
/* CSS Multiple Whatsapp Chat */
#whatsapp-chat{position:fixed;background:#fff;width:350px;border-radius:10px;box-shadow:0 1px 15px rgba(32,33,36,.28);bottom:90px;right:30px;overflow:hidden;z-index:99;animation-name:showchat;animation-duration:1s;transform:scale(1)}
a.blantershow-chat{background:linear-gradient(to right top,#00e676,#00e676);color:#fff;position:fixed;z-index:98;bottom:25px;right:30px;font-size:15px;padding:10px 20px;border-radius:30px;box-shadow:0 1px 15px rgba(32,33,36,.28)}
a.blantershow-chat i{transform:scale(1.2);margin:0 0 0 10px}.header-chat{background:linear-gradient(to right top,#6f96f3,#164ed2);color:#fff;padding:20px}
.header-chat h3{margin:0 0 10px}.header-chat p{font-size:14px;line-height:1.7;margin:0}
.info-avatar{position:relative}.info-avatar img{border-radius:100%;width:50px;float:left;margin:0 10px 0 0}
.info-avatar:before{content:'\f232';z-index:1;font-family:"Font Awesome 5 Brands";background:#23ab23;color:#fff;padding:4px 5px;border-radius:100%;position:absolute;top:30px;left:30px}
a.informasi{padding:20px;display:block;overflow:hidden;animation-name:showhide;animation-duration:2.5s}
a.informasi:hover{background:#f1f1f1}.info-chat span{display:block}#get-label,span.chat-label{font-size:12px;color:#888}
#get-nama,span.chat-nama{margin:5px 0 0;font-size:15px;font-weight:700;color:#222}#get-label,#get-nama{color:#fff}span.my-number{display:none}
.blanter-msg{color:#444;padding:20px;font-size:12.5px;text-align:center;border-top:1px solid #ddd}
textarea#chat-input{border:none;font-family:'tajawal',sans-serif;width:100%;height:20px;outline:none;resize:none}
a#send-it{width:19%;color:#555;margin:-5px 0 0 5px;font-weight:700;padding:8px;background:#eee;border-radius:10px}
.first-msg{background:#f5f5f5;padding:30px;text-align:center}
.first-msg span{background:#e2e2e2;color:#333;font-size:14.2px;line-height:1.7;border-radius:10px;padding:15px 20px;display:inline-block}
.start-chat .blanter-msg{display:flex}#get-number{display:none}a.close-chat{position:absolute;top:5px;left:20px;color:#fff;font-size:30px}
@keyframes showhide{from{transform:scale(.5);opacity:0}}@keyframes showchat{from{transform:scale(0);opacity:0}}
@media screen and (max-width:480px){#whatsapp-chat{width:auto;left:5%;right:5%;font-size:80%}}
.hide{display:none;animation-name:showhide;animation-duration:1.5s;transform:scale(1);opacity:1}
.show{display:block;animation-name:showhide;animation-duration:1.5s;transform:scale(1);opacity:1}
</style>
<div class='hide' id='whatsapp-chat'>
<div class='header-chat'>
<div class='head-home'><h3>مرحبا !</h3>
<p>انقر على أحد ممثلينا أدناه للدردشة على WhatsApp أو أرسل لنا رسالة بريد إلكتروني إلى pro.arabic.net@gmail.com</p></div>
<div class='get-new hide'><div id='get-label'/><div id='get-nama'/></div></div>
<div class='home-chat'>
<!-- Info Contact Start -->
<a class='informasi' href='javascript:void' title='Chat Whatsapp'>
<div class='info-avatar'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrcpZXVoc4B6qBJpLPmEMf9Ua1laGsWGCgLDCLhCkjGGOpbTT3sSOLZcTh1tDeedrSbPktuPmIJz2tAWqsrBdaYQ-UVlhwFzaVG6tPuGM8QMDBVEQ7pE5PX4HOpf_V4aK72gfBJWVY54Q/s70/supportmale.png'/></div>
<div class='info-chat'>
<span class='chat-label'>مساعدة</span>
<span class='chat-nama'>خدمة العملاء 1</span>
</div><span class='my-number'>+212617935191</span>
</a>
<!-- Info Contact End -->
<!-- Info Contact Start -->
<a class='informasi' href='javascript:void' title='Chat Whatsapp'>
<div class='info-avatar'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju3dp2xD8cTXgDrl7K2pRawk7jGsrUByd_owLAIQiCOeX9ICr8KDmev-FO9PQRKMY0qMZJJlV3lwOojUm4Vyti19qNWALIe-bTNHt2pDovaWLSuB2xyeUZ_LGN98kAv140_BVXd5NQFR4/s70/supportfemale.png'/></div>
<div class='info-chat'>
<span class='chat-label'>مساعدة</span>
<span class='chat-nama'>خدمة العملاء 2</span>
</div><span class='my-number'>+218928701809</span>
</a>
<!-- Info Contact End -->
<div class='blanter-msg'>اتصل بي من خلال الرقم <b>+218928701809</b> متاح <i>12:00hs الى 00:00hs</i></div></div>
<div class='start-chat hide'>
<div class='first-msg'><span>مرحبا ! كيف اساعدك ؟</span></div>
<div class='blanter-msg'><textarea id='chat-input' maxlength='120' placeholder='اكتب رسالتك هنا' row='1'/>
<a href='javascript:void;' id='send-it'>ارسال</a></div></div>
<div id='get-number'/><a class='close-chat' href='javascript:void'>×</a>
</div>
<a class='blantershow-chat' href='javascript:void' title='غرفة دردشة'><i class='fa fa-whatsapp'/>كيف اساعدك ؟</a>
ثم أذهب الي القالب ثم تعديل HTML واضف الكود فوق </body>
<script type='text/javascript'>
//<![CDATA[
/* Whatsapp Chat Widget by www.tharabic.com */
$(document).on("click","#send-it",function(){var a=document.getElementById("chat-input");if(""!=a.value){var b=$("#get-number").text(),c=document.getElementById("chat-input").value,d="https://web.whatsapp.com/send",e=b,f="&text="+c;if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent))var d="whatsapp://send";var g=d+"?phone="+e+f;window.open(g, '_blank')}}),$(document).on("click",".informasi",function(){document.getElementById("get-number").innerHTML=$(this).children(".my-number").text(),$(".start-chat,.get-new").addClass("show").removeClass("hide"),$(".home-chat,.head-home").addClass("hide").removeClass("show"),document.getElementById("get-nama").innerHTML=$(this).children(".info-chat").children(".chat-nama").text(),document.getElementById("get-label").innerHTML=$(this).children(".info-chat").children(".chat-label").text()}),$(document).on("click",".close-chat",function(){$("#whatsapp-chat").addClass("hide").removeClass("show")}),$(document).on("click",".blantershow-chat",function(){$("#whatsapp-chat").addClass("show").removeClass("hide")});
//]]>
</script>التعديلات المهمه لاضافة دردشة الواتساب لمدونة بلوجر :
- غير الرقم 218928701809 برقمك الخاص
- غير 12:00hs الى 00:00 حسب رغبتك في الاجابة عن الاسئلة
Add.WhatsApp.chat.to.blogger.blogs
أتمنى أن تكون الإضافة قد نالت إعجابك و يمكنك تعرف على المزيد من قوالب و الإضافات من خلال زيارة موقعنا مدونة مطبخ الاكواد - يمكن التعليق بستفسار أو بمشكلة واجهتك من أجل إيجاد حل لها . و شكرا .

تعليقات: 0